Some new announcements I liked from Google IO 2018:
Chrome Devtools:
-
The local overrides feature is maturing very well. When trying out fixes on live websites, this makes it easier to edit, save and catalog changes directly inside of the tool instead of trying to “clone” the website, which generally takes more time.
-
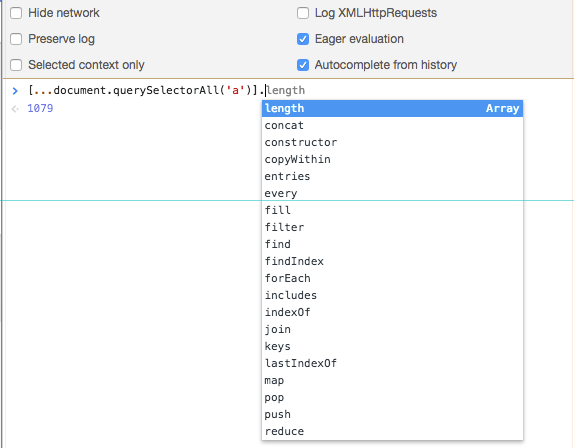
“Eager Evaluation”. Something similar to lightspeed IDE or the XCode feature where as-you-type results of a computation are shown.

Web performance:
-
This one probably is obvious: “intelligent” loading of assets by leveraging Google Analytics and ML to figure out which pages a user might go to.
Project: Guess JS
-
Bundle Phobia Online and a CLI tool that shows history of bundle sizes for packages. Also includes a beta version of scanning
package.json. -
Support for
<link rel='preconnect'>which can be used to start a connection even though the actual network resource download might happen later. This is used to ensure cross-domain requests aren’t blocked on the network connection negotiation. Without this, the present techniques rely on making a dummy request to that domain, or by firing 1px tracking image requests. “load a 1px image” -
Priority hints: Override browser’s default resource download priorities.
-
Lighthouse audit to bubble-up font display issues when loading web fonts when they may result in “Flash of Invisible Text”. Zach Leatherman has a repo on webfont recipes
Rest:
-
New ‘.app’ domain names which are HTTPS-by-default, by ensuring these are in the browser HSTS1 list by default.
Originally, if you have to add a website to HSTS preload list, you have to submit your website to the list, which then gets shipped to users via browser releases. Advantage with
*.appdomains is that this is already loaded on the list, and so most browsers which implement HSTS security end up have getting the advantage without the user submitting it manually. -
Sneak peek of Project Ivy (AngularJS): Backward compatible rendering pipeline overhaul for AngularJS.
Template -> Angular VM -> DOMis the current rendering flow. The Angular VM is getting replaced by a “Template Instructions”, which I’m guessing is similar to the approach taken by Ember’s Glimmer(?) but works and looks very different. Not much of internal details about the template instructions part in the talk. My overall idea is that they are trying to ensure templates are not just strings that get parsed and rendered on client, but something that can be inspected at the build process which enables tree-shaking.But the size reductions shown are very nice! This looks like the working tree on GitHub: core/src/render3.
I’ll probably keep this updated as I watch new videos when I get time.