I like to use better monospace fonts as default fonts in browsers. In Chrome and Firefox, this is pretty straight forward—go to Preferences, and you’ll see a menu to change the default fonts. This is a bit harder on Safari; its Intelligent Tracking Protection disables loading all local fonts by default.
A very simple way to circumvent this restriction is by using a webfont. The simplest option is to use an @import statement and load a webfont from, say, Google fonts or some other service (your own web server too!).
Example stylesheet:
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Mono:ital@0;1&display=swap');
pre, code {
font-family: 'IBM Plex Mono', monospace;
}And use the Preferences > Advanced > Style sheet, and load this file from disk. This trick, and a little bit of default zoom makes the IETF spec docs much much better to read.

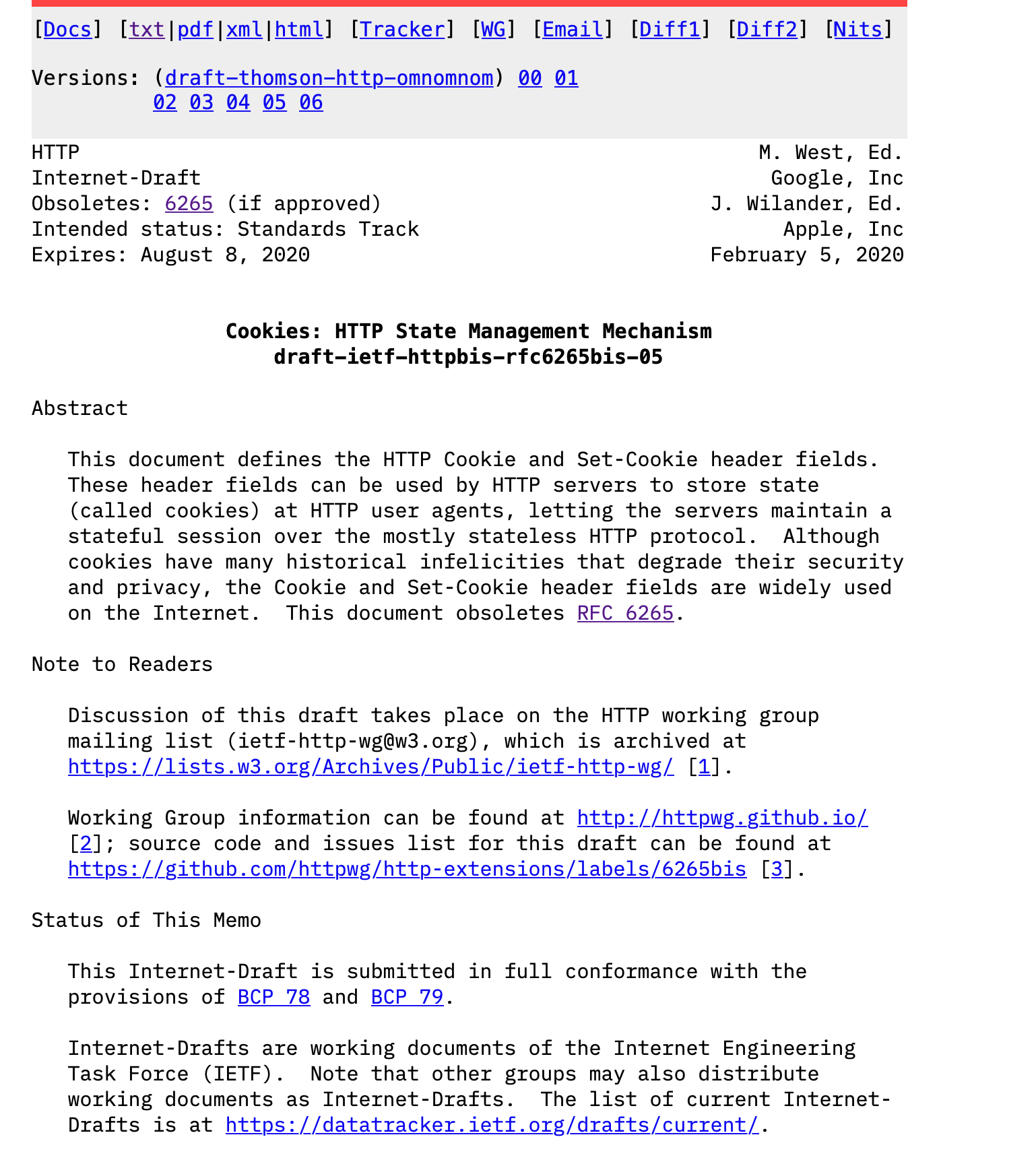
Sample screenshot of one of the IETF spec docs I’m reading:

This is not perfect, but goes a long way without needing to install extra plugins ala Stylebot or Cascadea for the basic usecase.